FeatureTemplates
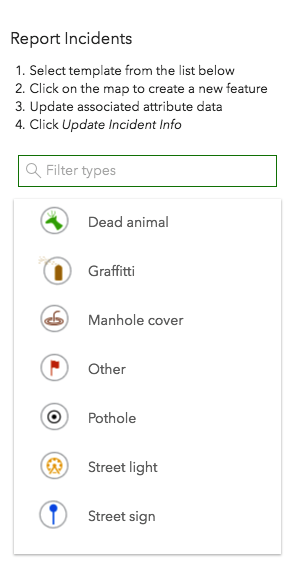
require(["esri/widgets/FeatureTemplates"], function(FeatureTemplates) { /* code goes here */ });esri/widgets/FeatureTemplatesThe FeatureTemplates widget is part of the overall editing workflow. Its main purpose is to display templates from one or more feature layers. In addition to displaying feature layer templates, it is also possible to filter and group templates for an easier editing experience. The widget listens for an end user to select a specific template in the widget. Its select event is fired and the resulting template information is returned. This widget can be used in conjunction with FeatureLayer.applyEdits to enable an end user to update one of its feature layers.
- See also:
const templates = new FeatureTemplates({
container: "templatesDiv",
layers: layers
});Constructors
- new FeatureTemplates(properties)
- Parameter:properties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Example:// Typical usage const templates = new FeatureTemplates({ container: "templatesDiv", layers: layers });
Property Overview
| Name | Type | Summary | Class | |
|---|---|---|---|---|
| String|HTMLElement | The ID or node representing the DOM element containing the widget. more details | more details | Widget | |
| String | The name of the class. more details | more details | Accessor | |
| Boolean | When | more details | Widget | |
| Boolean | When | more details | FeatureTemplates | |
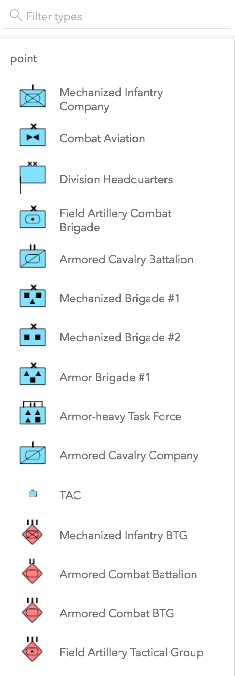
| FilterFunction | Function can be defined to help filter template items within the widget. more details | more details | FeatureTemplates | |
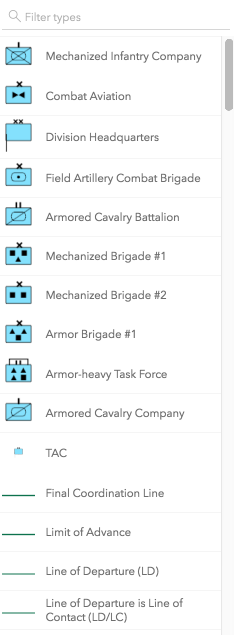
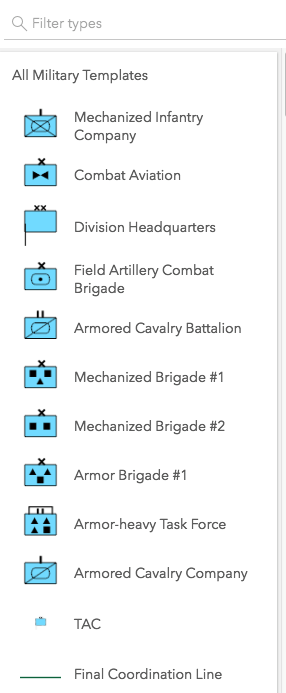
| String|GroupByFunction | It is possible to group template items. more details | more details | FeatureTemplates | |
| String | The unique ID assigned to the widget when the widget is created. more details | more details | Widget | |
| FeatureLayer[] | An array of Featurelayers to display within the widget. more details | more details | FeatureTemplates | |
| FeatureTemplatesViewModel | The view model for this widget. more details | more details | FeatureTemplates |
Property Details
The ID or node representing the DOM element containing the widget. This property can only be set once.
The name of the class. The declared class name is formatted as
esri.folder.className.
When
true, this property indicates whether the widget has been destroyed.
- filterFunction
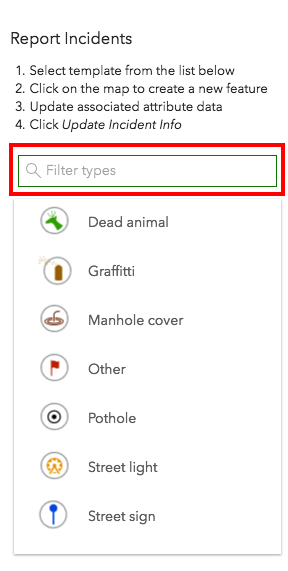
Function can be defined to help filter template items within the widget. A custom function can be used to aid when searching for templates. It takes a function which passes in an object containing a name property of the template item.
 Example:
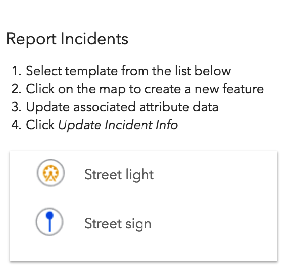
Example:// Filter and display templates only if their names contain the word `Street` function myFilterFunction(filter) { let containsName = filter.name.includes("Street"); return containsName; } // Create the FeatureTemplates widget templates = new FeatureTemplates({ container: "templatesDiv", filterEnabled: false, // disable the default filter UI layers: [featureLayer], // in this example, one layer is used filterFunction: myFilterFunction });
- groupByString|
It is possible to group template items. This can aid in managing various template items and how they display within the widget. The values are discussed below.
Type Description Example layer This is the default grouping. Groups template items by layers. 
geometry Groups template items by geometry type. 
none The widget displays everything in one list with no grouping. 
GroupByFunction Custom function that takes an object containing a FeatureTemplate and FeatureLayer. 
- Default Value:layer
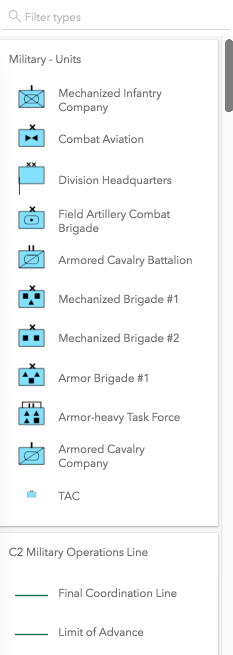
Example:// This example shows using a function to check if // the layer title contains the word 'military'. If so, // return a group of items called "All Military Templates" function customGroup(grouping) { // Consolidate all military layers if (grouping.layer.title.toLowerCase().indexOf("military") > -1) { return "All Military Templates" } // Otherwise, group by layer title return grouping.layer.title; } // Create the FeatureTemplates widget templates = new FeatureTemplates({ container: "templatesDiv", layers: layers, groupBy: customGroup });
The unique ID assigned to the widget when the widget is created. If not set by the developer, it will default to the container ID, or if that is not present then it will be automatically generated.
- layersFeatureLayer[]
An array of Featurelayers to display within the widget. The order in which these layers are set in the array dictates how they display within the widget.
The widget is designed to only display layers that are enabled for editing. It will not display layers that are enabled to only edit attributes.
Example:// The layers to display within the widget let militaryUnits = new FeatureLayer({ url: "http://sampleserver6.arcgisonline.com/arcgis/rest/services/Military/FeatureServer/2" }); let militaryHostile = new FeatureLayer({ url: "http://sampleserver6.arcgisonline.com/arcgis/rest/services/Military/FeatureServer/6" }); let layers = [militaryUnits, militaryHostile]; // Create FeatureTemplates widget templates = new FeatureTemplates({ container: "templatesDiv", layers: layers });
- viewModelautocast
The view model for this widget. This is a class that contains all the logic (properties and methods) that controls this widget's behavior. See the FeatureTemplatesViewModel class to access all properties and methods on the widget.
Method Overview
| Name | Return Type | Summary | Class | |
|---|---|---|---|---|
| String | A utility method used for building the value for a widget's | more details | Widget | |
Destroys the widget instance. more details | more details | Widget | ||
| Object | Registers an event handler on the instance. more details | more details | Widget | |
Widget teardown helper. more details | more details | Widget | ||
This method is primarily used by developers when implementing custom widgets. more details | more details | Widget | ||
| Object | This method is primarily used by developers when implementing custom widgets. more details | more details | Widget | |
Renders widget to the DOM immediately. more details | more details | Widget | ||
This method is primarily used by developers when implementing custom widgets. more details | more details | Widget |
Method Details
A utility method used for building the value for a widget's
classproperty. This aids in simplifying CSS class setup.Prior to version 4.7, there were various approaches towards setting CSS classes. These were dependent upon variables, such as whether the classes were:
- a single static class,
- multiple static classes, or
- dynamic classes.
This helper method takes all of these approaches into account and simplifies it to use one single pattern to accommodate these multiple approaches.
Parameter:repeatable The class names.
Returns:Type Description String The computed class name. Example:// .tsx syntax showing how to set CSS classes while rendering the widget render() { const dynamicIconClasses = { [CSS.myIcon]: this.showIcon, [CSS.greyIcon]: !this.showIcon }; return ( <div class={classes(CSS.root, CSS.mixin, dynamicIconClasses)} /> ); }
- destroy()inherited
Destroys the widget instance.
Registers an event handler on the instance. Call this method to hook an event with a listener.
Parameters:type StringThe name of event to listen for.
listener FunctionThe function to call when the event is fired.
Returns:Type Description Object Returns an event handler with a remove()method that can be called to stop listening for the event.Property Type Description remove Function When called, removes the listener from the event. - See also:
Example:view.on("click", function(event){ // event is the event handle returned after the event fires. console.log(event.mapPoint); });
- own(handles)inherited
Widget teardown helper. Any handles added to it will be automatically removed when the widget is destroyed.
Parameter:handles WatchHandle|WatchHandle[]Handles marked for removal once the widget is destroyed.
- postInitialize()inherited
This method is primarily used by developers when implementing custom widgets. Executes after widget is ready for rendering.
This method is primarily used by developers when implementing custom widgets. It must be implemented by subclasses for rendering.
Returns:Type Description Object The rendered virtual node.
- renderNow()inherited
Renders widget to the DOM immediately.
- scheduleRender()inherited
This method is primarily used by developers when implementing custom widgets. Schedules widget rendering. This method is useful for changes affecting the UI.
Type Definitions
- FilterFunction(filterName){Boolean}
The filter used when setting the filterFunction property. It takes an object containing a name property of the template item and returns whether or not to include it.
Parameters:filterName ObjectAn object containing a
nameproperty.Specification:name StringThe name of the template item to filter.
Returns:Type Description Boolean Function is a predicate, to test each element of the array. Return trueto keep item in the template widget, otherwise,falseto remove it.Example:// Filter and display templates only if their names contain the word `Street` function myFilterFunction(filter) { let containsName = filter.name.includes("Street"); return containsName; } // Create the FeatureTemplates widget templates = new FeatureTemplates({ container: "templatesDiv", filterEnabled: false, // disable the default filter UI layers: [featureLayer], // in this example, one layer is used filterFunction: myFilterFunction });
The function used when setting the groupBy property. It is used to customize the grouping of template items. This can aid in managing various template items and how they display within the widget. This takes an object containing a
templateand alayerproperty.Parameters:Specification:grouping ObjectAn object containing the properties referenced below.
Specification:layer FeatureLayerFeatureLayer instance referenced in layers property.
template FeatureTemplateFeatureTemplate associated with the
layer.Returns:Type Description String | Object Groups consist of a group keyandlabel. These are shown in the UI. If both thekeyandlabelare identical, return astring. Otherwise, return anobjectwithkey/nameproperties. This gives finer control of the groups.Examples:// This example shows using a function to check if // the layer title contains the word 'military'. If so, // return a group of items called "All Military Templates" function customGroup(grouping) { // Consolidate all military layers if (grouping.layer.title.toLowerCase().indexOf("military") > -1) { return "All Military Templates" } // Otherwise, group by layer title return grouping.layer.title; } // Create the FeatureTemplates widget templates = new FeatureTemplates({ container: "templatesDiv", layers: layers, groupBy: customGroup });// group template items by layers. // this function is as same as setting // groupBy property to "layer" option. function groupByLayer (grouping) { const group = { key: grouping.layer, name: grouping.layer.title }; return group; } // Create the FeatureTemplates widget templates = new FeatureTemplates({ container: "templatesDiv", layers: layers, groupBy: groupByLayer });
Event Overview
| Name | Type | Summary | Class | |
|---|---|---|---|---|
{item: TemplateItem,template: FeatureTemplate} | Fires when a template item is selected. more details | more details | FeatureTemplates |
Event Details
- select
Fires when a template item is selected.
- Properties:
- item TemplateItem
The selected template item.
template FeatureTemplateThe feature template associated with the template item.
- See also:
Example:// Listen for when a template item is selected templates.on("select", function(evtTemplate) { // Access the selected template item's attributes attributes = evtTemplate.template.prototype.attributes; // Create a new feature with the selected template at cursor location const handler = view.on("click", function(event) { handler.remove(); // remove click event handler. event.stopPropagation(); // stop click event propagation if (event.mapPoint) { // Create a new feature with the selected template item. editFeature = new Graphic({ geometry: event.mapPoint, attributes: { "IncidentType": attributes.IncidentType } }); // Setup the applyEdits parameter with adds. const edits = { addFeatures: [editFeature] }; featureLayer.applyEdits(params).then(function(editsResult) { if (editsResult.addFeatureResults.length > 0) { console.log("Created a new feature.") } }); } }); });