FeatureTemplatesViewModel
require(["esri/widgets/FeatureTemplates/FeatureTemplatesViewModel"], function(FeatureTemplatesVM) { /* code goes here */ });esri/widgets/FeatureTemplates/FeatureTemplatesViewModelProvides the logic for the FeatureTemplates widget.
const templatesVM = new FeatureTemplatesViewModel({
layers: layers
});
const featureTemplates = new FeatureTemplates({
viewModel: templatesVM
container: "templatesDiv"
});Constructors
- new FeatureTemplatesViewModel(properties)
- Parameter:properties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Property Overview
| Name | Type | Summary | Class | |
|---|---|---|---|---|
| String | The name of the class. more details | more details | Accessor | |
| FilterFunction | Function can be defined to help filter template items within the widget. more details | more details | FeatureTemplatesViewModel | |
| String|GroupByFunction | It is possible to group template items. more details | more details | FeatureTemplatesViewModel | |
| TemplateItem|TemplateItemGroup | The template items or grouped template items. more details | more details | FeatureTemplatesViewModel | |
| FeatureLayer[] | An array of Featurelayers that are associated with the widget. more details | more details | FeatureTemplatesViewModel | |
| String | The widget's state. more details | more details | FeatureTemplatesViewModel |
Property Details
The name of the class. The declared class name is formatted as
esri.folder.className.
- filterFunction
Function can be defined to help filter template items within the widget. A custom function can be used to aid when searching for templates. It takes a function which passes in an object containing a name property of the template item.

- groupByString|
It is possible to group template items. This can aid in managing various template items and how they display within the widget. The values are discussed below.
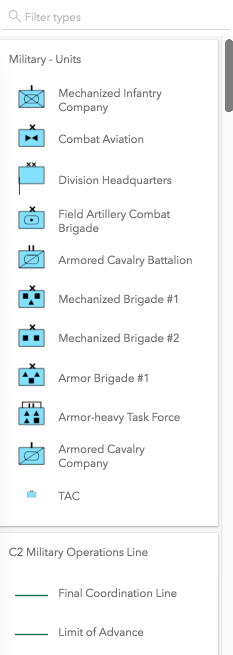
Type Description Example layer This is the default grouping. Groups template items by layers. 
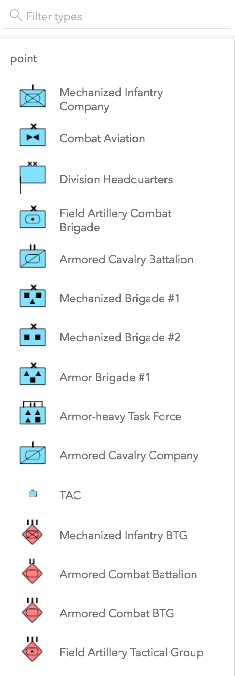
geometry Groups template items by geometry type. 
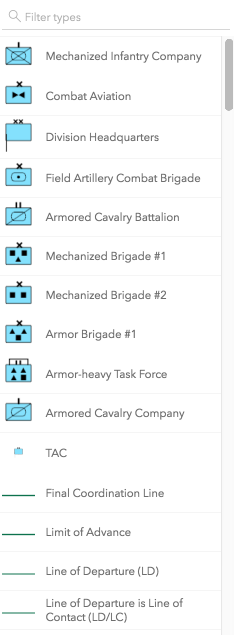
none The widget displays everything in one list with no grouping. 
GroupByFunction Custom function that takes an object containing a FeatureTemplate and FeatureLayer. 
- Default Value:layer
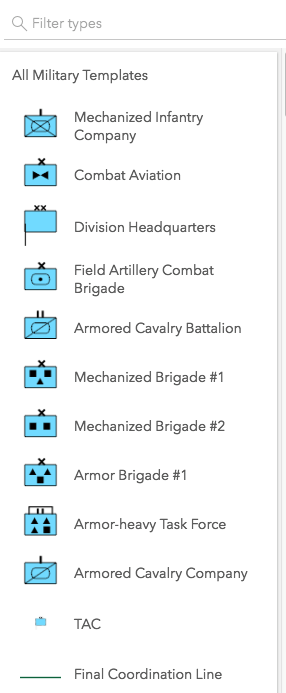
Example:// This example shows using a function to check if // the layer title contains the word 'military'. If so, // return a group of items called "All Military Templates" function customGroup(grouping) { // Consolidate all military layers if (grouping.layer.title.toLowerCase().indexOf("military") > -1) { return "All Military Templates" } // Otherwise, group by layer title return grouping.layer.title; } // Create the FeatureTemplates widget templates = new FeatureTemplates({ container: "templatesDiv", layers: layers, groupBy: customGroup });
- items|readonly
The template items or grouped template items.
- layersFeatureLayer[]
An array of Featurelayers that are associated with the widget. The order in which these layers are set in the array dictates how they display within the widget.
The widget is designed to only display layers that are enabled for editing. It will not display layers that are enabled to only edit attributes.
Example:// The layers to display within the widget let militaryUnits = new FeatureLayer({ url: "http://sampleserver6.arcgisonline.com/arcgis/rest/services/Military/FeatureServer/2" }); let militaryHostile = new FeatureLayer({ url: "http://sampleserver6.arcgisonline.com/arcgis/rest/services/Military/FeatureServer/6" }); let layers = [militaryUnits, militaryHostile]; // Create FeatureTemplates widget templates = new FeatureTemplates({ container: "templatesDiv", layers: layers });
- stateStringreadonly
The widget's state. Possible values are in the table below.
Value Description ready Dependencies are met and has valid property values. loading Layers are still loading and not ready yet. disabled No layers are available to load. - Default Value:disabled
Method Overview
| Name | Return Type | Summary | Class | |
|---|---|---|---|---|
Use this method to apply a filter on the items. more details | more details | FeatureTemplatesViewModel |
Method Details
- refresh()
Use this method to apply a filter on the items.