BuildingSceneLayer
require(["esri/layers/BuildingSceneLayer"], function(BuildingSceneLayer) { /* code goes here */ });esri/layers/BuildingSceneLayer- Overview
- Structure of a BuildingSceneLayer
- Publishing a BuildingSceneLayer
- Visualization
- Filtering
- Popups
Overview
The BuildingSceneLayer is designed for visualizing buildings with detailed interiors in a SceneView. These building models are usually exported from Building Information Modeling (BIM) projects. The data in a BuildingSceneLayer can represent walls, lighting fixtures, mechanical systems, furniture and so on.
Read more
Structure of a BuildingSceneLayer
BuildingSceneLayers visualize complex digital models of buildings and allow you to interact with all the components of the building. Because of the high complexity, the data in a BuildingSceneLayer is organized in BuildingGroupSublayers which contain BuildingComponentSublayers.
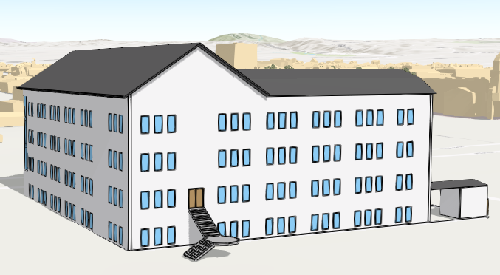
Often, the BuildingSceneLayer contains an overview BuildingComponentSublayer that can be loaded to display the exterior shell of a building.
This helps to get a faster preview of the whole building without loading all interior features:

The BuildingSceneLayer also contains a Full Model BuildingGroupSublayer with all the features in a building grouped by disciplines: Architectural, Structural, Electrical and Mechanical. Each of the disciplines is a BuildingGroupSublayer that contains BuildingComponentSublayers with features such as rooftops, walls, doors, AC units, lighting fixtures, columns or foundations.
You can see this layer structure in the LayerList of the BuildingSceneLayer with Slice widget sample:

Publishing a BuildingSceneLayer
Building data coming from a Revit file can be imported and published as a Scene Service using ArcGIS Pro version 2.3.
The Scene Service is identified by the URL or portalItem of the ArcGIS Server REST resource:
const buildingLayer = new BuildingSceneLayer({
url: "https://tiles.arcgis.com/tiles/V6ZHFr6zdgNZuVG0/arcgis/rest/services/Esri_Admin_Building/SceneServer",
title: "Administration Building, Redlands - Building Scene Layer"
});
Visualization
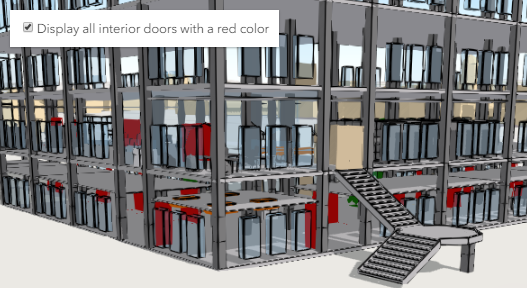
Being able to visualize detailed building information in its spatial context and landscape is a useful capability. To extract even more information from the visualization, attribute driven renderers and visual variables can be assigned to BuildingComponentSublayer.renderer. For example the Doors sublayer can use a UniqueValueRenderer to render all the interior doors that need replacement with a red color:
Filtering data
Often, the features in a BuildingSceneLayer might occlude one another. Attribute based filtering can be used to display only the features that satisfy a certain SQL expression. The BuildingComponentSublayer.definitionExpression property can be used to filter features based on the attributes.
Popups
Sublayers in a BuildingSceneLayer can have customized popup content using the BuildingComponentSublayer.popupTemplate property. Arcade expressions in a popupTemplate are also supported.
- See also:
Constructors
- new BuildingSceneLayer(properties)
- Parameter:properties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Example:// Typical usage layer = new BuildingSceneLayer({ url: // url to the service });
Property Overview
| Name | Type | Summary | Class | |
|---|---|---|---|---|
| Collection<(BuildingGroupSublayer|BuildingComponentSublayer)> | A flat Collection of all the sublayers in the BuildingSublayer. more details | more details | BuildingSceneLayer | |
| String | The copyright text as defined by the scene service. more details | more details | BuildingSceneLayer | |
| String | The name of the class. more details | more details | Accessor | |
| Object | Specifies how features are placed on the vertical axis (z). more details | more details | BuildingSceneLayer | |
| Extent | The full extent of the layer. more details | more details | Layer | |
| String | The unique ID assigned to the layer. more details | more details | Layer | |
| Number | The layer ID, or layer index, of a Scene Service layer. more details | more details | BuildingSceneLayer | |
| String | Indicates how the layer should display in the LayerList widget. more details | more details | Layer | |
| Boolean | Indicates whether the layer's resources have loaded. more details | more details | Layer | |
| Error | The Error object returned if an error occurred while loading. more details | more details | Layer | |
| String | Represents the status of a load operation. more details | more details | Layer | |
| Object[] | A list of warnings which occurred while loading. more details | more details | Layer | |
| Number | The opacity of the layer. more details | more details | Layer | |
| PortalItem | The portal item from which the layer is loaded. more details | more details | BuildingSceneLayer | |
| SpatialReference | The spatial reference of the layer. more details | more details | BuildingSceneLayer | |
| Collection<(BuildingGroupSublayer|BuildingComponentSublayer)> | Hierarchical structure of sublayers in a BuildingSceneLayer. more details | more details | BuildingSceneLayer | |
| String | The title of the layer used to identify it in places such as the Legend and LayerList widgets. more details | more details | BuildingSceneLayer | |
| String | Token generated by the token service using the specified userId and password. more details | more details | BuildingSceneLayer | |
| String | For BuildingSceneLayer the type is | more details | BuildingSceneLayer | |
| String | The URL of the REST endpoint of the layer or scene service. more details | more details | BuildingSceneLayer | |
| Object | The version of the scene service specification used for this service. more details | more details | BuildingSceneLayer | |
| Boolean | Indicates if the layer is visible in the View. more details | more details | Layer |
Property Details
- allSublayersCollection<(BuildingGroupSublayer|BuildingComponentSublayer)>readonly
A flat Collection of all the sublayers in the BuildingSublayer.
Example:// finds the sublayer containing the doors // use modelName to identify each layer as this is a standard name const doorslayer = buildingSceneLayer.allSublayers.find(function(sublayer) { return sublayer.modelName === "Doors"; });
- copyrightString
The copyright text as defined by the scene service.
The name of the class. The declared class name is formatted as
esri.folder.className.
- elevationInfoObject
Specifies how features are placed on the vertical axis (z). This property only affects BuildingSceneLayer when using the
absolute-heightmode.- Properties:
- mode String
Defines how features are placed on the vertical axis (z). Currently only
absolute-heightmode is supported.Mode Description absolute-height Features are placed at an absolute elevation (z-value) above sea level. This z-value is determined by summing up the offsetvalue and the point's z-value. It doesn't take the elevation of the terrain into account. This is the only supported elevation mode for a BuildingSceneLayer.optionaloffset NumberDefault Value:0An elevation offset, which is added to the vertical position of each feature.
optionalunit StringDefault Value:metersThe unit for
offsetvalues.Possible Values: feet | meters | kilometers | miles | us-feet | yards
The full extent of the layer. By default, this is worldwide. This property may be used to set the extent of the view to match a layer's extent so that its features appear to fill the view. See the sample snippet below.
Example:// Once the layer loads, set the view's extent to the layer's fullextent layer.when(function(){ view.extent = layer.fullExtent; });
The unique ID assigned to the layer. If not set by the developer, it is automatically generated when the layer is loaded.
- layerIdNumber
The layer ID, or layer index, of a Scene Service layer. This is particularly useful when loading a single layer with the portalItem property from a service containing multiple layers. You can specify this value in one of two scenarios:
- When loading the layer via the portalItem property.
- When pointing the layer url directly to the Scene Service.
If a layerId is not specified in either of the above scenarios, then the first layer in the service (
layerId = 0) is selected.Examples:// while these examples use a SceneLayer, the same pattern can be // used for other layers that may be loaded from portalItem ids // loads the third layer in the given Portal Item var layer = new SceneLayer({ portalItem: { id: "73df987984b24094b848d580eb83b0fb" }, layerId: 2 });// If not specified, the first layer (layerId: 0) will be returned var layer = new SceneLayer({ portalItem: { id: "73df987984b24094b848d580eb83b0fb" } });// Can also be used if URL points to service and not layer var layer = new SceneLayer({ url: "https://scenesampleserverdev.arcgis.com/arcgis/rest/services/Hosted/DevA_Trees/SceneServer", layerId: 0 // Notice that the url doesn't end with /2 });// This code returns the same layer as the previous snippet var layer = new SceneLayer({ url: "https://scenesampleserverdev.arcgis.com/arcgis/rest/services/Hosted/DevA_Trees/SceneServer/0", // The layer id is specified in the URL });
Indicates how the layer should display in the LayerList widget. The possible values are listed below.
Value Description show The layer is visible in the table of contents. hide The layer is hidden in the table of contents. hide-children If the layer is a GroupLayer, hide the children layers from the table of contents. - Default Value:show
Indicates whether the layer's resources have loaded. When
true, all the properties of the object can be accessed.- Default Value:false
The Error object returned if an error occurred while loading.
- Default Value:null
Represents the status of a load operation.
Value Description not-loaded The object's resources have not loaded. loading The object's resources are currently loading. loaded The object's resources have loaded without errors. failed The object's resources failed to load. See loadError for more details. - Default Value:not-loaded
A list of warnings which occurred while loading.
The opacity of the layer. This value can range between
1and0, where0is 100 percent transparent and1is completely opaque.- Default Value:1
Example:// Makes the layer 50% transparent layer.opacity = 0.5;
- portalItemPortalItem
The portal item from which the layer is loaded. If the portal item references a Feature Service or Scene Service, then you can specify a single layer to load with the layerId property.
Examples:// while this example uses FeatureLayer, this same pattern can be // used for other layers that may be loaded from portalItem ids var lyr = new FeatureLayer({ portalItem: { // autocasts as new PortalItem() id: "caa9bd9da1f4487cb4989824053bb847" } // the first layer in the service is returned });// set hostname when using an on-premise portal (default is ArcGIS Online) // esriConfig.portalUrl = "http://myHostName.esri.com/arcgis"; // while this example uses FeatureLayer, this same pattern can be // used for SceneLayers var lyr = new FeatureLayer({ portalItem: { // autocasts as new PortalItem() id: "8d26f04f31f642b6828b7023b84c2188" }, // loads the third item in the given feature service layerId: 2 });
- spatialReferenceSpatialReferenceautocast
The spatial reference of the layer.
- sublayersCollection<(BuildingGroupSublayer|BuildingComponentSublayer)>readonly
Hierarchical structure of sublayers in a BuildingSceneLayer. Usually contains an Overview BuildingComponentSublayer and a Full Model BuildingGroupSublayer. However, some BuildingSceneLayers can contain only the Full Model BuildingGroupSublayer or the discipline BuildingGroupSublayers directly.
- titleString
The title of the layer used to identify it in places such as the Legend and LayerList widgets.
When loading a layer by service url, the title is derived from the service name. If the service has several layers, then the title of each layer will be the concatenation of the service name and the layer name. When the layer is loaded from a portal item, the title of the portal item will be used instead. Finally, if a layer is loaded as part of a webmap or a webscene, then the title of the layer as stored in the webmap/webscene will be used.
- DeprecatedtokenStringreadonly
- since version 4.8. Will be removed at version 4.11.
Token generated by the token service using the specified userId and password. The recommended approach to pass a token on a layer is to use IdentityManager.registerToken().
- typeStringreadonly
For BuildingSceneLayer the type is
building-scene.
- urlString
The URL of the REST endpoint of the layer or scene service. The URL may either point to a resource on ArcGIS Enterprise or ArcGIS Online.
The layer may be specified using the layerId property when the url points directly to a service and not a specific layer. If layerId is not specified, then it will default to the first layer in the service.
Examples:// Layer from Scene Service on ArcGIS Server var sceneLayer = new SceneLayer({ url: "http://scene.arcgis.com/arcgis/rest/services/Hosted/Building_Hamburg/SceneServer/layers/0" });// Can also be used if URL points to service and not layer var layer = new SceneLayer({ // Notice that the url doesn't end with /0 url: "https://scenesampleserverdev.arcgis.com/arcgis/rest/services/Hosted/DevA_Trees/SceneServer", layerId: 0 });
- versionObjectreadonly
The version of the scene service specification used for this service.
- Properties:
- major Number
The major version of the scene layer.
minor NumberThe minor version of the scene layer.
versionString StringThe complete version string of the scene layer.
- See also:
Example:// Prints the version to the console - e.g. 1.4, 1.5, etc. console.log(layer.version.versionString);
Indicates if the layer is visible in the View. When
false, the layer may still be added to a Map instance that is referenced in a view, but its features will not be visible in the view.- Default Value:true
Example:// The layer is no longer visible in the view layer.visible = false;
Method Overview
| Name | Return Type | Summary | Class | |
|---|---|---|---|---|
Cancels a load() operation if it is already in progress. more details | more details | Layer | ||
Emits an event on the instance. more details | more details | Layer | ||
| Promise<Object> | Fetches custom attribution data for the layer when it becomes available. more details | more details | Layer | |
| Boolean | Indicates whether there is an event listener on the instance that matches the provided event name. more details | more details | Layer | |
| Boolean |
| more details | Layer | |
| Boolean |
| more details | Layer | |
| Boolean |
| more details | Layer | |
| Promise | Loads the resources referenced by this class. more details | more details | Layer | |
| Object | Registers an event handler on the instance. more details | more details | Layer | |
| Promise |
| more details | Layer |
Method Details
- emit(type, event)inherited
Emits an event on the instance. This method should only be used when creating subclasses of this class.
Parameters:type StringThe name of the event.
event ObjectoptionalThe event payload.
Fetches custom attribution data for the layer when it becomes available.
Returns:Type Description Promise<Object> Resolves to an object containing custom attribution data for the layer.
Indicates whether there is an event listener on the instance that matches the provided event name.
Parameter:type StringThe name of the event.
Returns:Type Description Boolean Returns true if the class supports the input event.
isFulfilled()may be used to verify if creating an instance of the class is fulfilled (either resolved or rejected). If it is fulfilled,truewill be returned.Returns:Type Description Boolean Indicates whether creating an instance of the class has been fulfilled (either resolved or rejected).
isRejected()may be used to verify if creating an instance of the class is rejected. If it is rejected,truewill be returned.Returns:Type Description Boolean Indicates whether creating an instance of the class has been rejected.
isResolved()may be used to verify if creating an instance of the class is resolved. If it is resolved,truewill be returned.Returns:Type Description Boolean Indicates whether creating an instance of the class has been resolved.
Loads the resources referenced by this class. This method automatically executes for a View and all of the resources it references in Map if the view is constructed with a map instance.
This method must be called by the developer when accessing a resource that will not be loaded in a View.
Returns:Type Description Promise Resolves when the resources have loaded.
Registers an event handler on the instance. Call this method to hook an event with a listener.
Parameters:type StringThe name of event to listen for.
listener FunctionThe function to call when the event is fired.
Returns:Type Description Object Returns an event handler with a remove()method that can be called to stop listening for the event.Property Type Description remove Function When called, removes the listener from the event. - See also:
Example:view.on("click", function(event){ // event is the event handle returned after the event fires. console.log(event.mapPoint); });
when()may be leveraged once an instance of the class is created. This method takes two input parameters: acallbackfunction and anerrbackfunction. Thecallbackexecutes when the instance of the class loads. Theerrbackexecutes if the instance of the class fails to load.Parameters:callback FunctionoptionalThe function to call when the promise resolves.
errback FunctionoptionalThe function to execute when the promise fails.
Returns:Type Description Promise Returns a new promise for the result of callbackthat may be used to chain additional functions.Example:// Although this example uses MapView, any class instance that is a promise may use then() in the same way var view = new MapView(); view.when(function(){ // This function will execute once the promise is resolved }, function(error){ // This function will execute if the promise is rejected due to an error });
Event Overview
| Name | Type | Summary | Class | |
|---|---|---|---|---|
{view: View,layerView: LayerView} | Fires after the layer's LayerView is created and rendered in a view. more details | more details | Layer | |
{view: View,layerView: LayerView} | Fires after the layer's LayerView is destroyed and no longer renders in a view. more details | more details | Layer |
Event Details
- layerview-createinherited
Fires after the layer's LayerView is created and rendered in a view.
- Properties:
- view View
The view in which the
layerViewwas created.layerView LayerViewThe LayerView rendered in the view representing the layer in
layer. - See also:
Example:// This function will fire each time a layer view is created for this // particular view. layer.on("layerview-create", function(event){ // The LayerView for the layer that emitted this event event.layerView; });