workers
require(["esri/core/workers"], function(workers) { /* code goes here */ });esri/core/workersThis module is a utility framework that simplifies the use of Web Workers in the ArcGIS API for JavaScript.
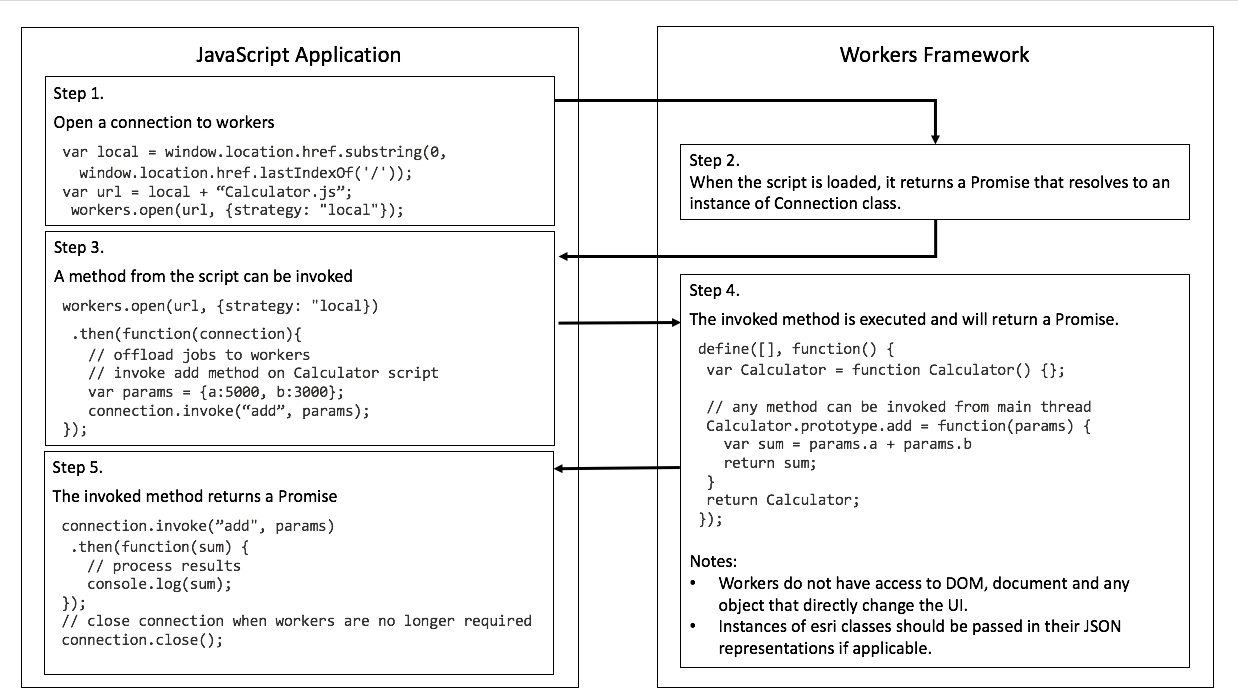
The workers framework takes advantage of multi-core CPUs to perform computationally expensive tasks in a background thread without interfering with the user interface. This framework loads a script and provides a calling function in the main thread using the Connection class. The Connection can then be used to offload jobs asynchronously from the main thread to workers. The workers framework returns a Promise once the job is completed.
The following diagram shows the workflow.

Known Limitations
Workers do not have access to document, window and parent objects, and cannot directly affect the parent page; this includes DOM manipulation.
The esriRequest module can be used within worker script with the following exceptions:
- esriRequest.options.body
FormDatavalue is not supported. - esriRequest.options.responseType supported values are:
array-buffer,blob,json,text. - esriRequest.getHeader is not supported.
- esriRequest.options.body
- See also:
Method Overview
| Name | Return Type | Summary | Object | |
|---|---|---|---|---|
| Promise<Connection> | Opens a connection to workers and loads a script with the workers framework. more details | more details | workers |
Method Details
Opens a connection to workers and loads a script with the workers framework.
Parameters:Specification:modulePath StringA fully qualified URL to a script to execute with the workers framework.
options ObjectoptionalWorker options. See properties below for object specifications.
Specification:client ObjectoptionalThe objects defining the API accessible from the module.
strategy ObjectoptionalDefault Value: distributedIndicates how to load the module. See the table below for a list of possible values.
Possible Value Description distributed The module is loaded in each available worker. Each call to Connection will be targeting an available worker. Use this strategy if the module doesn't maintain information between invocations (stateless). dedicated The module is loaded in one worker. Each call to Connection will be targeting a same worker. Use this strategy if the module maintains information from previous invocations or communication between main and worker threads needs to be stateful. local The module is loaded in the main thread. Use this strategy if when using the worker framework API while disabling the use of workers. Returns:Type Description Promise<Connection> Resolves to an instance of Connection. - See also:
Examples:// Set worker's loaderConfig to set up // a path to folder called workersScripts esriConfig.workers.loaderConfig = { paths: { workerScripts: window.location.href.replace(/\/[^/]+$/, "/workerScripts"), } }; // Load workerScripts/Calculator.js in the workers framework // and invoke its "max" method workers.open("workerScripts/Calculator") .then(function(connection) { return connection.invoke("max", { numbers: [0, 1, 2, 3, 4] }); }) .then(function(result) { console.log(result); }); //********************************************************* // module: workerScripts/Calculator.js //********************************************************* define(["esri/core/promiseUtils"], function(promiseUtils) { // when loaded, the workers framework will create new `Calculator` var Calculator = function Calculator() {}; // any method on "Calculator" module can be invoked // from the main thread Calculator.prototype.max = function(data) { return Math.max.apply(null, data.numbers) } return Calculator; });// Load workerScripts/TimeOfTheDay.js in the workers framework // We define an API accessible from the module workers.open("workerScripts/TimeOfTheDay", { client: { getCurrentTime: function() { return Date.now(); } } }) .then(function(connection) { return connection.invoke("timeOfTheDay"); }) .then(function(result) { console.log(result); }); //********************************************************* // module: workerScripts/TimeOfTheDay.js //********************************************************* define(["esri/core/promiseUtils"], function(promiseUtils) { return { timeOfTheDay: function(noArgs, remoteClient) { // call back the main thread to get the current time over there. return remoteClient.invoke("getCurrentTime") .then(function(time) { return "The time is " + time; }); } }; });