AreaMeasurement2D
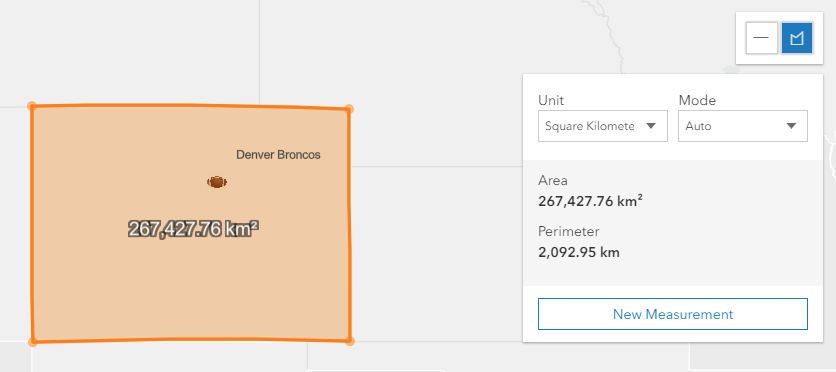
require(["esri/widgets/AreaMeasurement2D"], function(AreaMeasurement2D) { /* code goes here */ });esri/widgets/AreaMeasurement2DThe AreaMeasurement2D widget calculates and displays the area and perimeter of a polygon in a MapView. When the perimeter is less than 100 km, the default mode is planar. When the perimeter is greater than or equal to 100 km, the default mode is geodesic.
Undo / Redo
| Gesture | Action |
|---|---|
| Z | Incrementally undos actions recorded in the stack. |
| R | Incrementally redos actions recorded in the stack. |
Known Limitations
This widget is designed to work with 2D MapViews. For measurements with 3D SceneViews, use AreaMeasurement3D.
- See also:
// To add the AreaMeasurement2D widget to your map
var measurementWidget = new AreaMeasurement2D({
view: view
});
view.ui.add(measurementWidget, "top-right");Constructors
- new AreaMeasurement2D(properties)
- Parameter:properties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Example:// Typical usage var measurementWidget = new AreaMeasurement2D({ view: view }); view.ui.add(measurementWidget, "top-right");
Property Overview
| Name | Type | Summary | Class | |
|---|---|---|---|---|
| String|HTMLElement | The ID or node representing the DOM element containing the widget. more details | more details | Widget | |
| String | The name of the class. more details | more details | Accessor | |
| Boolean | When | more details | Widget | |
| String | The widget's default CSS icon class. more details | more details | AreaMeasurement2D | |
| String | The unique ID assigned to the widget when the widget is created. more details | more details | Widget | |
| String | The widget's default label. more details | more details | AreaMeasurement2D | |
| String | Unit system (imperial, metric) or specific unit used for displaying the area values. more details | more details | AreaMeasurement2D | |
| String[] | List of available units and unit systems (imperial, metric) for displaying the area values. more details | more details | AreaMeasurement2D | |
| MapView | A reference to the MapView. more details | more details | AreaMeasurement2D | |
| AreaMeasurement2DViewModel | The view model for this widget. more details | more details | AreaMeasurement2D |
Property Details
The ID or node representing the DOM element containing the widget. This property can only be set once.
The name of the class. The declared class name is formatted as
esri.folder.className.
When
true, this property indicates whether the widget has been destroyed.
- iconClassStringreadonly
The widget's default CSS icon class.
The unique ID assigned to the widget when the widget is created. If not set by the developer, it will default to the container ID, or if that is not present then it will be automatically generated.
- labelStringreadonly
The widget's default label.
- unitString
Unit system (imperial, metric) or specific unit used for displaying the area values.
Possible Values: metric | imperial | square-inches | square-feet | square-us-feet | square-yards | square-miles | square-meters | square-kilometers | acres | ares | hectares
Example:// To create the AreaMeasurement2D widget that displays area in square US feet var measurementWidget = new AreaMeasurement2D({ view: view, unit: "square-us-feet" }); // To display the current measurement unit console.log("Current unit: ", measurementWidget.unit);
- unitOptionsString[]
List of available units and unit systems (imperial, metric) for displaying the area values. By default, the following units are included:
metric,imperial,square-inches,square-feet,square-us-feet,square-yards,square-miles,square-meters,square-kilometers,acres,ares,hectares.Example:// To display the available units to the console var measurementWidget = new AreaMeasurement2D({ view: view }); console.log("All units: ", measurementWidget.unitOptions.join(", "));
- viewMapView
A reference to the MapView. Set this to link the widget to a specific view.
Example:// Typical usage var measurementWidget = new DistanceMeasurement2D({ view: view }); view.ui.add(measurementWidget, "top-right");
- viewModelautocast
The view model for this widget. This is a class that contains all the logic (properties and methods) that controls this widget's behavior. See the AreaMeasurement2DViewModel class to access all properties and methods on the widget.
Example:// Use the ViewModel to access and set advanced settings var measurementWidget = new AreaMeasurement2D({ viewModel: { view: view, mode: "planar", unit: "square-us-feet" } }); view.ui.add(measurementWidget, "top-right");
Method Overview
| Name | Return Type | Summary | Class | |
|---|---|---|---|---|
| String | A utility method used for building the value for a widget's | more details | Widget | |
Destroys the widget instance. more details | more details | Widget | ||
Emits an event on the instance. more details | more details | Widget | ||
| Boolean | Indicates whether there is an event listener on the instance that matches the provided event name. more details | more details | Widget | |
| Object | Registers an event handler on the instance. more details | more details | Widget | |
Widget teardown helper. more details | more details | Widget | ||
This method is primarily used by developers when implementing custom widgets. more details | more details | Widget | ||
| Object | This method is primarily used by developers when implementing custom widgets. more details | more details | Widget | |
Renders widget to the DOM immediately. more details | more details | Widget | ||
This method is primarily used by developers when implementing custom widgets. more details | more details | Widget |
Method Details
A utility method used for building the value for a widget's
classproperty. This aids in simplifying CSS class setup.Prior to version 4.7, there were various approaches towards setting CSS classes. These were dependent upon variables, such as whether the classes were:
- a single static class,
- multiple static classes, or
- dynamic classes.
This helper method takes all of these approaches into account and simplifies it to use one single pattern to accommodate these multiple approaches.
Parameter:repeatable The class names.
Returns:Type Description String The computed class name. Example:// .tsx syntax showing how to set CSS classes while rendering the widget render() { const dynamicIconClasses = { [CSS.myIcon]: this.showIcon, [CSS.greyIcon]: !this.showIcon }; return ( <div class={classes(CSS.root, CSS.mixin, dynamicIconClasses)} /> ); }
- destroy()inherited
Destroys the widget instance.
- emit(type, event)inherited
Emits an event on the instance. This method should only be used when creating subclasses of this class.
Parameters:type StringThe name of the event.
event ObjectoptionalThe event payload.
Indicates whether there is an event listener on the instance that matches the provided event name.
Parameter:type StringThe name of the event.
Returns:Type Description Boolean Returns true if the class supports the input event.
Registers an event handler on the instance. Call this method to hook an event with a listener.
Parameters:type StringThe name of event to listen for.
listener FunctionThe function to call when the event is fired.
Returns:Type Description Object Returns an event handler with a remove()method that can be called to stop listening for the event.Property Type Description remove Function When called, removes the listener from the event. - See also:
Example:view.on("click", function(event){ // event is the event handle returned after the event fires. console.log(event.mapPoint); });
- own(handles)inherited
Widget teardown helper. Any handles added to it will be automatically removed when the widget is destroyed.
Parameter:handles WatchHandle|WatchHandle[]Handles marked for removal once the widget is destroyed.
- postInitialize()inherited
This method is primarily used by developers when implementing custom widgets. Executes after widget is ready for rendering.
This method is primarily used by developers when implementing custom widgets. It must be implemented by subclasses for rendering.
Returns:Type Description Object The rendered virtual node.
- renderNow()inherited
Renders widget to the DOM immediately.
- scheduleRender()inherited
This method is primarily used by developers when implementing custom widgets. Schedules widget rendering. This method is useful for changes affecting the UI.