Slice
require(["esri/widgets/Slice"], function(Slice) { /* code goes here */ });esri/widgets/SliceThe slice widget is a 3D analysis tool that can be used to reveal occluded content in a SceneView. The slice widget can be applied to any layer type, making it possible to see inside buildings or to explore geological surfaces.
To use the widget, instantiate it and add it to the view:
const slice = new Slice({
view: view
});
// Add widget to the bottom left corner of the view
view.ui.add(slice, {
position: "bottom-left"
});
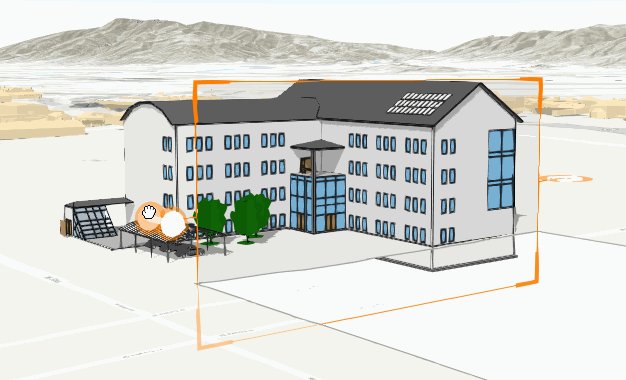
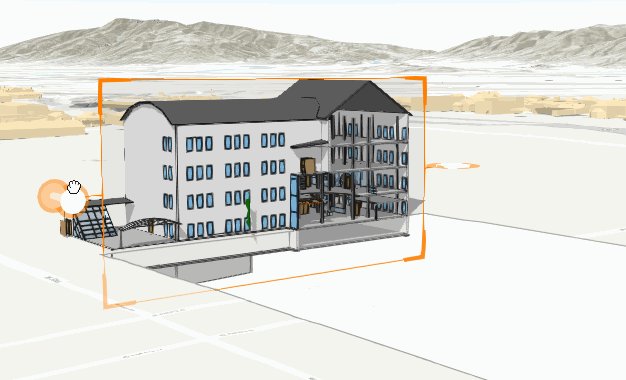
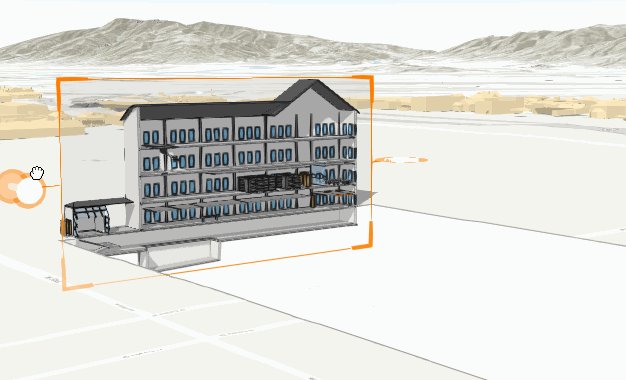
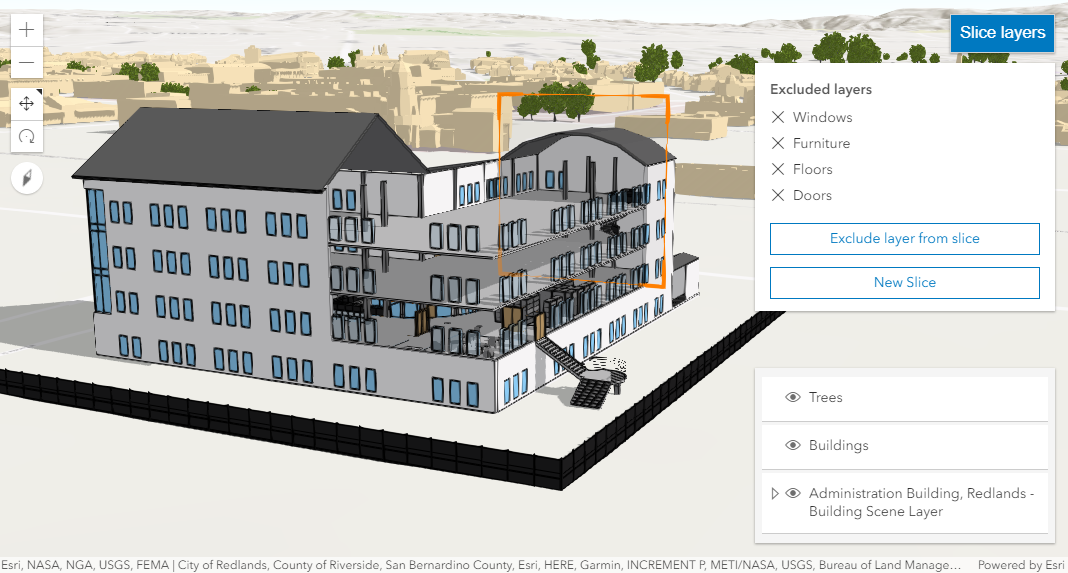
The slicing shape is always a plane. When you click a surface or object in your scene, you create a slice with either a horizontal or vertical plane. The slice hides any content in front of the surface. The handles on the sides of the plane can be used to adjust the size, rotation and position of the slice plane.
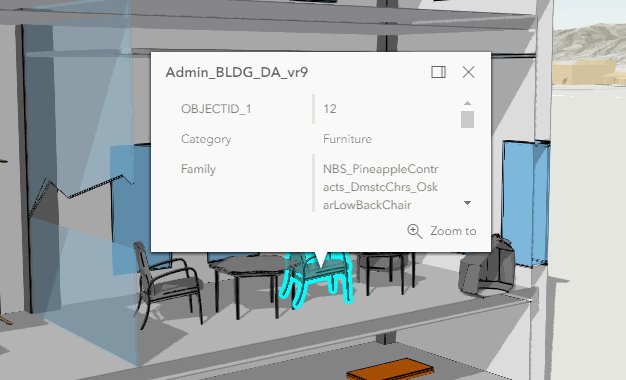
Once a slice is created, layers can be excluded from the slice. For example, to look at interior elements inside a BuildingSceneLayer, the windows or furniture layers can be excluded from the slice widget.
The visualizations created using slices are temporary and cannot be persisted in a WebScene or in slides.
Known Limitations
Slice only works with SceneView.
Constructors
- new Slice(properties)
- Parameter:properties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Example:// typical usage const slice = new Slice({ view: view });
Property Overview
| Name | Type | Summary | Class | |
|---|---|---|---|---|
| String|HTMLElement | The ID or node representing the DOM element containing the widget. more details | more details | Widget | |
| String | The name of the class. more details | more details | Accessor | |
| Boolean | When | more details | Widget | |
| String | The unique ID assigned to the widget when the widget is created. more details | more details | Widget | |
| SceneView | A reference to the SceneView. more details | more details | Slice | |
| SliceViewModel | The view model for this widget. more details | more details | Slice |
Property Details
The ID or node representing the DOM element containing the widget. This property can only be set once.
The name of the class. The declared class name is formatted as
esri.folder.className.
When
true, this property indicates whether the widget has been destroyed.
The unique ID assigned to the widget when the widget is created. If not set by the developer, it will default to the container ID, or if that is not present then it will be automatically generated.
- viewModelautocast
The view model for this widget. This is a class that contains the properties and methods that control this widget's behavior.
Method Overview
| Name | Return Type | Summary | Class | |
|---|---|---|---|---|
| String | A utility method used for building the value for a widget's | more details | Widget | |
Destroys the widget instance. more details | more details | Widget | ||
Emits an event on the instance. more details | more details | Widget | ||
| Boolean | Indicates whether there is an event listener on the instance that matches the provided event name. more details | more details | Widget | |
| Object | Registers an event handler on the instance. more details | more details | Widget | |
Widget teardown helper. more details | more details | Widget | ||
This method is primarily used by developers when implementing custom widgets. more details | more details | Widget | ||
| Object | This method is primarily used by developers when implementing custom widgets. more details | more details | Widget | |
Renders widget to the DOM immediately. more details | more details | Widget | ||
This method is primarily used by developers when implementing custom widgets. more details | more details | Widget |
Method Details
A utility method used for building the value for a widget's
classproperty. This aids in simplifying CSS class setup.Prior to version 4.7, there were various approaches towards setting CSS classes. These were dependent upon variables, such as whether the classes were:
- a single static class,
- multiple static classes, or
- dynamic classes.
This helper method takes all of these approaches into account and simplifies it to use one single pattern to accommodate these multiple approaches.
Parameter:repeatable The class names.
Returns:Type Description String The computed class name. Example:// .tsx syntax showing how to set CSS classes while rendering the widget render() { const dynamicIconClasses = { [CSS.myIcon]: this.showIcon, [CSS.greyIcon]: !this.showIcon }; return ( <div class={classes(CSS.root, CSS.mixin, dynamicIconClasses)} /> ); }
- destroy()inherited
Destroys the widget instance.
- emit(type, event)inherited
Emits an event on the instance. This method should only be used when creating subclasses of this class.
Parameters:type StringThe name of the event.
event ObjectoptionalThe event payload.
Indicates whether there is an event listener on the instance that matches the provided event name.
Parameter:type StringThe name of the event.
Returns:Type Description Boolean Returns true if the class supports the input event.
Registers an event handler on the instance. Call this method to hook an event with a listener.
Parameters:type StringThe name of event to listen for.
listener FunctionThe function to call when the event is fired.
Returns:Type Description Object Returns an event handler with a remove()method that can be called to stop listening for the event.Property Type Description remove Function When called, removes the listener from the event. - See also:
Example:view.on("click", function(event){ // event is the event handle returned after the event fires. console.log(event.mapPoint); });
- own(handles)inherited
Widget teardown helper. Any handles added to it will be automatically removed when the widget is destroyed.
Parameter:handles WatchHandle|WatchHandle[]Handles marked for removal once the widget is destroyed.
- postInitialize()inherited
This method is primarily used by developers when implementing custom widgets. Executes after widget is ready for rendering.
This method is primarily used by developers when implementing custom widgets. It must be implemented by subclasses for rendering.
Returns:Type Description Object The rendered virtual node.
- renderNow()inherited
Renders widget to the DOM immediately.
- scheduleRender()inherited
This method is primarily used by developers when implementing custom widgets. Schedules widget rendering. This method is useful for changes affecting the UI.